Partial view is a logical reusable view. I am stating it as a Logical view because it can't be displayed independently like a view. In other words, we can say a Partial View is always used as a child view inside a parent view.
PartialView has following advantages.
1. If we use partial view then we do not need to create the same user interface again and again and thus it solves the problem of writing duplicate user interface code and increases the reusability.
2. Particular portion of a view can be updated with Ajax and partial view.
How to render partial view in parent view.
There are three different helper methods ,which can be used to render partial view .
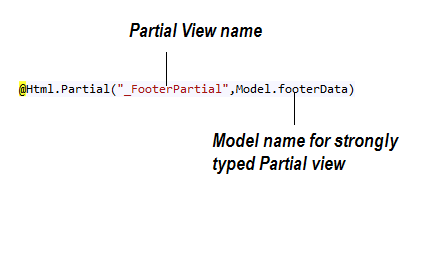
1. @Html.Partial


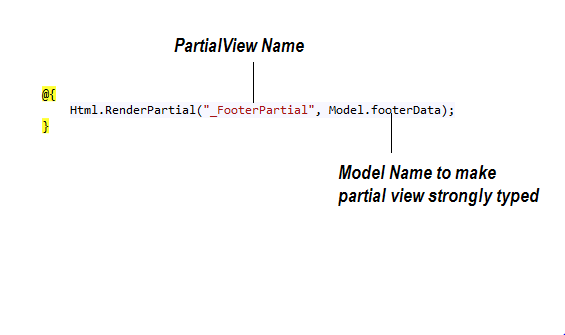
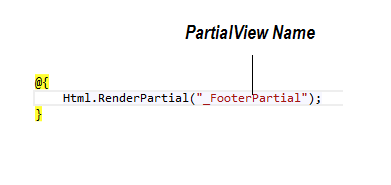
2. @Html.RenderPartial


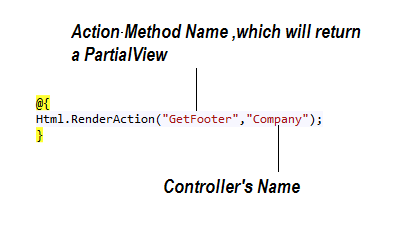
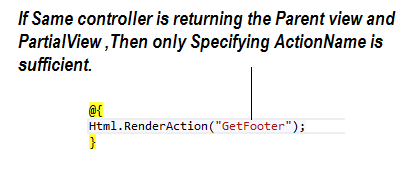
3. @Html.RenderAction


Difference between @Html.Partial and @Html.RenderPartial
@Html.Partial() writes the result of partial view directly to the Http response stream whereas @Html.RenderPartial() returns result as MVCHtmlString, so manipulation of Html element is possible before rendering with RenderParial method.
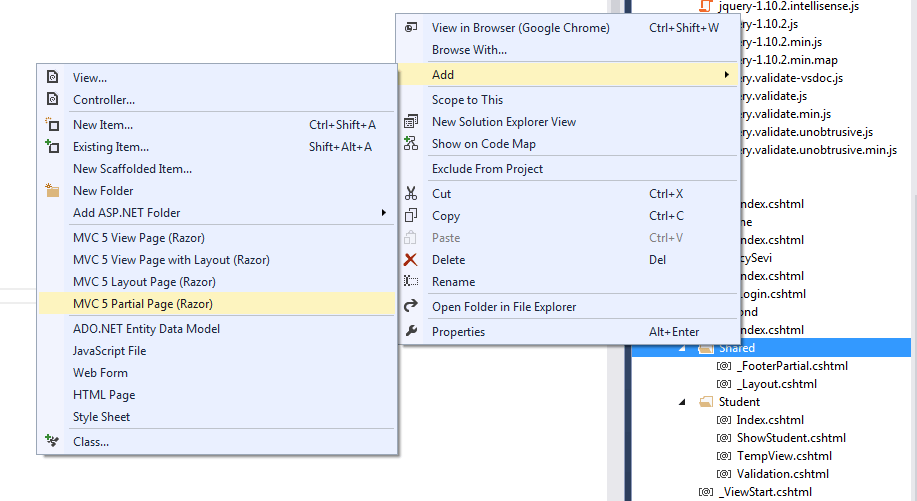
Note:-As the PartialView are meant for reusablity,the best place for them is Shared Folder.
Now,its time to take some real world examples where you will need PartialView.
Example 1.You want to show your newly launched EBooks to your application user for free download but not in every page rather in two or three pages of your application.
Note:-To show something in every page ,Layout page should be used instead of PartialView.
Step 1.Create a PartialView in shared Folder.

Step 2. write Html for your Partial view.
<table>
<tr>
<th>Name</th>
<th>Actual Price</th>
<th>DownLoad for free</th>
</tr>
<tr>
<td>C# in one day</td>
<td>50 $</td>
<td><a href="#" download>Download</a></td>
</tr>
<tr>
<td>MVC in one day</td>
<td>60 $</td>
<td><a href="#" download>Download</a></td>
</tr>
<tr>
<td>SQL in one day</td>
<td>70 $</td>
<td><a href="#" download>Download</a></td>
</tr>
</table>
Step 3.Call this Partial view in your Parent view with the help of any of the Html helper method explained above.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
@Html.Partial("_EbookPartial")
</div>
</body>
</html>
Now run the application you will get the below result.

Example 2.There is a List of Category displaying in your page ,you want to display related products when anyone clicks on the category link at the bottom of the Page.
Step 1.Create 4 methods in Home Controller or any controller of your choice for loading Categories,loading Products,Displaying Categories in View and last method to return PartialView having related list of product.
public List<category> LoadCategory()
{
List<category> categories = new List<category>(){
new Category(){Id=1,Name="Phone"},
new Category(){Id=2,Name="TV"},
new Category(){Id=3,Name="Laptop"},
};
return categories;
}
public List<product> LoadProducts()
{
List<product> products = new List<product>(){
new Product(){Id=1,Name="iphone",Price=60000,CategoryId=1},
new Product(){Id=2,Name="Oppo",Price=7000,CategoryId=1},
new Product(){Id=3,Name="Samsung",Price=30000,CategoryId=2},
new Product(){Id=4,Name="MI",Price=10000,CategoryId=2},
new Product(){Id=5,Name="Dell",Price=34000,CategoryId=3},
new Product(){Id=5,Name="HP",Price=45000,CategoryId=3},
};
return products;
}
public ActionResult Index()
{
List<category> categories = LoadCategory();
return View(categories);
}
public ActionResult GetProductByCategory(string Id)
{
int id = Convert.ToInt32(Id);
List<product> products = LoadProducts().Where(x => x.CategoryId == id).ToList();
return PartialView("_ProductPartial", products);
}
Step 2. Design your view page to show all categories Like below.
<table>
<tr>
<th>Id</th>
<th>Name</th>
<th>View Products</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>@item.Id</td>
<td>@item.Name</td>
<td><button class="btnView" data-id="@item.Id">View products</button></td>
</tr>
}
</table>
Copy and paste the above code and run the application.

Step 3.Design your PartialView which is strongly typed with list of product,Like below.
@using MVCExample.Models
@model IEnumerable<Product>
<table>
<tr>
<th>Id</th>
<th>Name</th>
<th>Price</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>@item.Id</td>
<td>@item.Name</td>
<td>@item.Price</td>
</tr>
}
</table>
Step 4. Now write ajax code in your view to Post CategoryId to your GetProductByCategory method which will return the partial view and create a placeholder (div with id="productArea") that will be binded with resulted partial view in Ajax success function.
<table>
<tr>
<th>Id</th>
<th>Name</th>
<th>View Products</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>@item.Id</td>
<td>@item.Name</td>
<td><button class="btnView" data-id="@item.Id">View products</button></td>
</tr>
}
</table>
<div id="productArea">
</div>
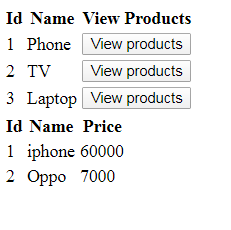
Run the application and click view product button you will get below result.