Before understanding content negotiation, it is must to know the Http Request Response Cycle. Why it becomes so necessary ,you will find the answer as you go through this article.
Http Request Response Cycle
We either send a request through URL from any browser or uses click button inside any webpage to submit data to the server. for example at first we open twitter simply by the URL ,which actually is a get request to the twitter server latter we post tweets by clicking button which is a post request ,we edit our tweet ,which is a put request or we delete the tweet which is a delete request.
Now the question is, how http carries these requests and handles to the server and how it brings back the response from the server.
The answer is Http Message, each request is actually a Http message for the server similarly each response is actually a Http Message from the server to the client.
Now let's understand what these Messages actually contains.
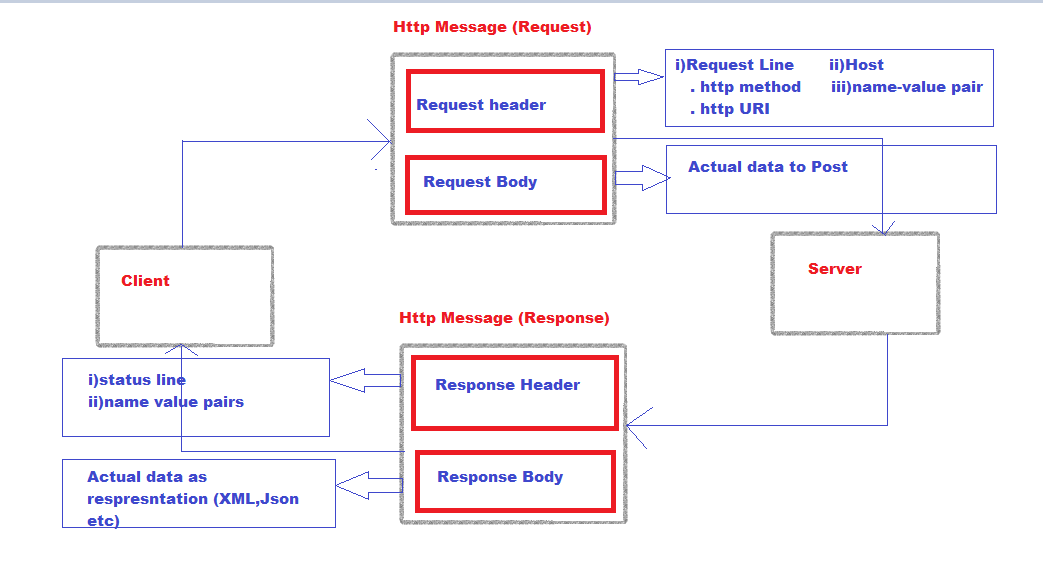
A Http Message contains a header and a body. When the request is from client to the server ,the header is termed as Request Header and the body is termed as Request Body. Similarly ,when it is response from server to the client ,then the header is termed as Response Header and the Body is termed as Response Body.
Now let's go one step further and understand what these headers and body contains. The below figure explains what exactly the http header and http body contains.


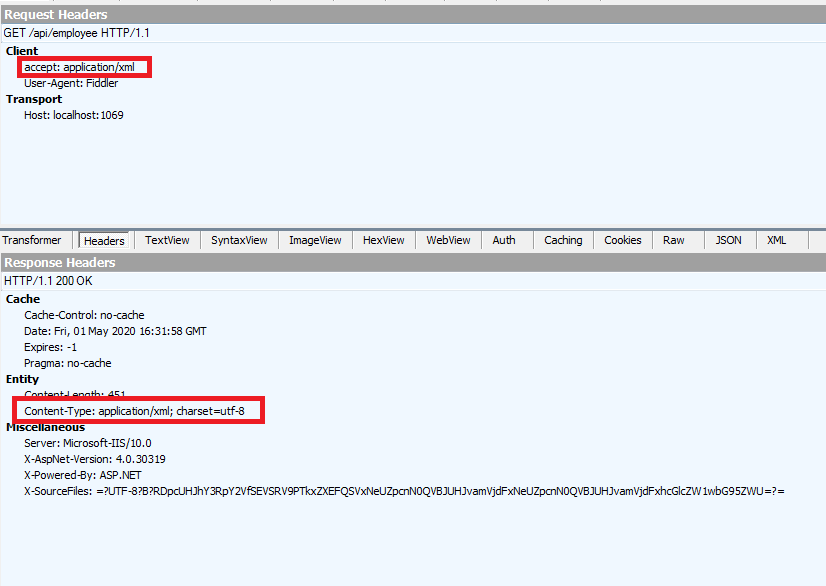
As you can notice from the above figure , I have emphasized on accept header under request header and content-type header under response header. Because these two things are only important to content-negotiation ,which you soon going to understand.
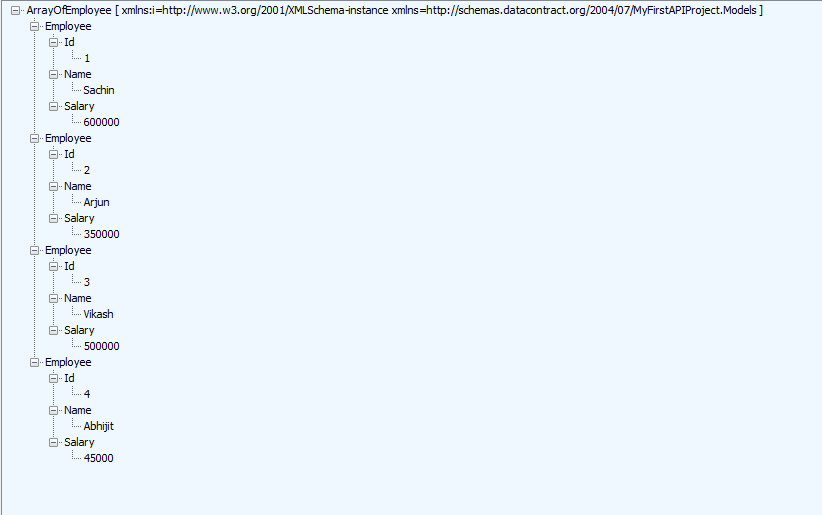
The below figure shows ,the Response body contains the actual representation of the resource send by the server.

Content Negotiation
Now, Since you have understood the HTTP Request-Response mechanism, it's time to understand, what exactly the content negotiation is.
Simply, tell me what do you mean by the word negotiation? OK, now it's my term. Negotiation means a formal discussion with someone in order to reach an argument with them.
In Our scenario, a client can negotiate or discuss the topic media type with the server, meaning a client can ask the server to send the format of any resource in which he is interested. For example, one client can be interested in the JPEG format of an Image while the other client may be interested in the PNG format of the same image.
In Rest Service, the format of any resource is actually a representation like JSON or XML. So, the client may ask for an XML representation of a resource or JSON representation of the resource. Now, negotiation doesn't mean that the client is ordering or commanding the server to fulfill his requirement. He can only ask, and it is completely up to the server, whether he is capable enough to fulfill the client's wish or not.
Now, you must be wondering, what is meant by being capable enough? Actually, the Asp.Net web API has built-in support for XML, JSON, BSON, and form-urlencoded data, and you can support additional media types by writing a media formatter only.
How Client Negotiate for desired Media Type with server
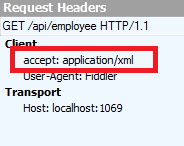
The client is free to specify the desired media type in the accept header under the request header. Obviously, we have to use a third-party tool like fiddler or Postman to specify the media type in the accept header. If we request from the browser, then the default media type is always text/html. And I have already explained that web API is only capable of formatting the response into either JSON or XML, by default XML formatter becomes the primary formatter in such scenario. so we will always get XML representation back if the request is made through the browser.

As it is clear from the figure that the client is negotiating by specifying the media type as application/Xml in the accept header.
A client can also specify multiple values in the accept header. In such a case, the server picks the first formatter that is the JSON Formatter, and formats the data in JSON.
Accept: application/xml,application/json
Client can also specify quality factor which lies between 0 to 1. In the example below, xml has higher quality factor than json, so the server uses XML formatter and formats the data in XML.
Accept: application/xml;q=0.9,application/json;q=0.4
Json is the default content-type used by web API, this means if we forget to specify the content-type, we will get a JSON response back.
How the server responds back
The Asp.Net web API controller after processing the request, handles the result to the asp.net web API pipeline, before handling the response to the HTTP response stream, it checks for the media type in accept header requested by the client and handles the result to appropriate media type formatter , The media type formatter format the result into appropriate media type as asked by the client, the formatted result is carried by the HTTP response body. The server also sets the content type, which indicates the actual media type being sent by the server.
